I don’t know whats wrong if its just me or Silverstripe but I’m not getting the same exact result that what the lessons in the website are saying. I doubt that they are really accurate.
I am sure that i followed the instructions carefully but i got stucked at the 1st lesson. Creating your first project.
I have installed local sever wamp as there needs to be a local server running.
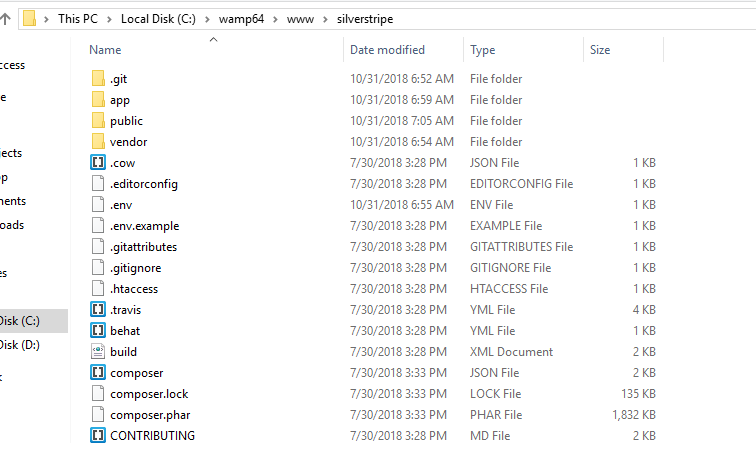
Copied the downloaded silverstripe v4.2.1 in the www/ folder of wamp.
Installed silverstripe using localhost.
Installation was successful.
Created my-themes/ folder inside themes/ folder in root directory.
Created folders within my-themes/ for css/, javascript/ and images/. Also, a templates/ folder in which i created Includes/ and Layouts/ in it.
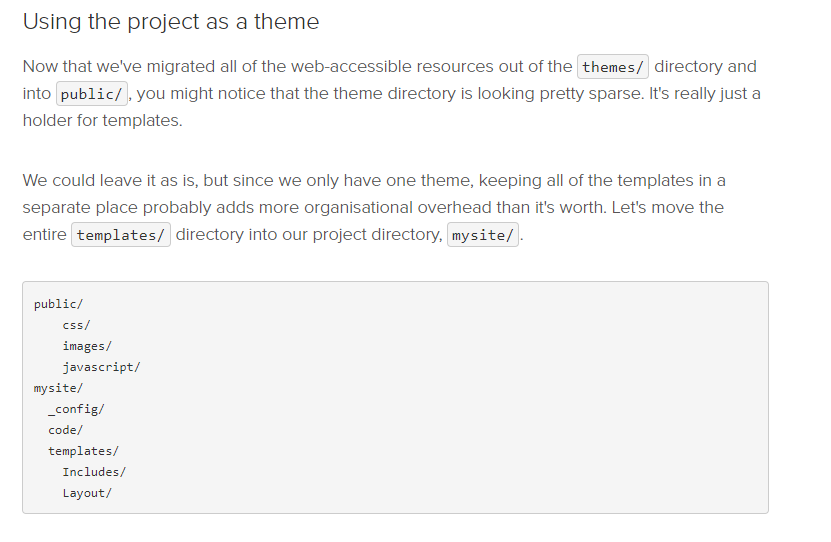
The lesson asked me to move the css/, javascript/ and images/ to public/ folder and so I did. I left the templates folder where it was supposed to be.
The lesson said it was looking sparse so it asked me to move the css/, javascript/ and images/ to public/ folder in root directory and so I did.
It also asked me to move (“not copy”) the templates/ folder inside the mysite/ folder which is now the app folder in SIlverstripe v4.2.1.
Asked me to delete the themes/ folder in root directory.
Next thing I did was i created a Page.ss file with a “Hello world!” proof of concept which i saved in public/templates/ folder which is clearly indicated in the lesson.
I flushed the cache
Renamed the mysite.yml to app.yml
Flushed the cache again
Entered localhost/silverstripe in url
I am still getting the Silverstripe default page. and “NOT” the Hello world proof of concept Page.ss template…
Please help this is making me crazy