Silverstripe Version: 4.2.1
Where exactly do I have to put my template files in order for them to get found?
There are some contradictory information out there and it seems there is no up-to-date documentation. I have to say that this is my first attempt using Version 4.2.1. I had an attempt with 4.0, but then had no time and now in version 4.2.1 everything seems to work differently again. The entire folder structure changed and I got lost.
Sorry, about this, but it is really frustrating when you spend one day to find out how to get your custom theme recognised and now I have difficulties to get my template getting found…
Apologies for my long description here, but now that my templates don’t work, I am not convinced that I really got this right with the theme…
What I have done regarding my theme:
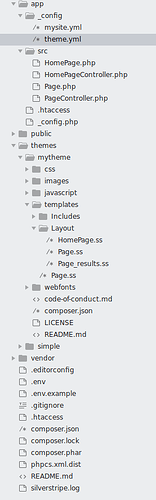
This is my current folder structure:
app
_config
app.yml
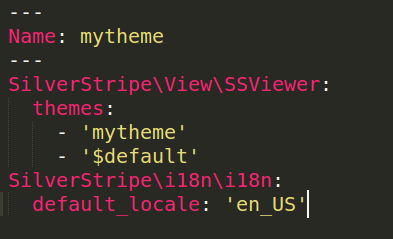
theme.yml:
—
Name: mytheme
—
SilverStripe\View\SSViewer:
themes:
- ‘$public’
- ‘SS4’
- ‘$default’
SilverStripe\i18n\i18n:
default_locale: ‘en_GB’
src
HomePage.php
HomePageController.php
SlideShowPhoto.php
templates
Includes
Layout
mynamespace
Includes
SlideShow.ss
Layout
HomePage.ss (include SlideShow)
Page.ss
public
assets
resources
themes
SS4
css (Symbolic link)
fonts (Symbolic link)
images (Symbolic link)
js (Symbolic link)
vendor
themes
SS4
css
fonts
images
js
composer.json (as described in some other forum entry:
“type”: " silverstripe-recipe",
“extra”: {
“expose”: [
“css”,
“js”,
“images”,
“fonts”
]
}
vendor
I did the dev/build, but I got the error message “None of the following templates could be found”. Btw. it all worked fine in SS3.6.
I tried to add the templates folder to the themes folder as in SS3.6 and entered text, so that I could make out which HomePage got recognised, but it was definitely not the one from the themes folder.
What do I have to do to get my templates recognised?
Any help is really very much appreciated!
Kind regards,
Kim



 )
)