I have followed carefully the instructions but i am still not able to get my css and scripts links running in my Page.ss . updated the links in hrefs but it still wont work
Hi lmnlis,
Try this,
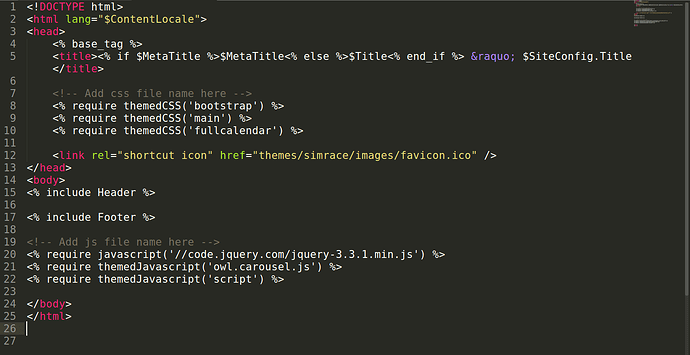
Add css and js in the file path : themes/your-theme-name/templates/Page.ss , like this ,
- Make sure your css & js in respective folders : public/resources/themes/your-theme-name/css/ & public/resources/themes/your-theme-name/javascript/ .
Hope it helps you.
Thanks!
This is gold! Thank you so much! Why was this not discussed on their tutorials on vimeo neither was mentioned on the lesson in their website? i
Hi lmnlis
I had a same probleme with you. I’m using SS 4.2.1 and I think that my css and javascipt files do not load.
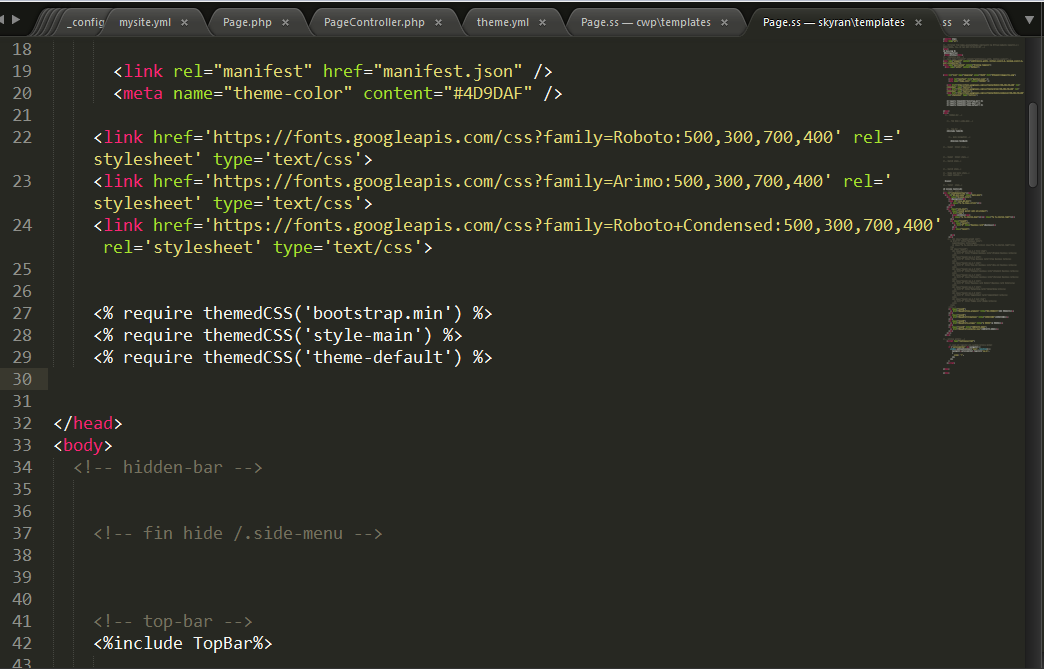
This is my PageCotroller.ss code
Someone can help me please. Thanks for your contribution.
are you the one who added the requirements? or are they just there by default? mine has none of those.
HI lmnlis.
I added requirements by myself because my PageController.php was empty.Thanks
Hey @addwebsolution
Thank you. Everything is ok.
you can look a site here : Techno Assistance : Plateforme d’assistance de panne informatique à distance. or
www.techno-assistance.com
Thanks.
Hi @dendescie,
Happy to hear that my solution work for you then please give like to my post.
Thanks!