I feel confident that, in 2019, the status quo of CSS frameworks is that they expect different classes to be on “div” elements and “input” elements. In the case of SilverStripe, currently, the “FormField::addExtraClass()” method blindly inserts the classes on both the form field (an “input” element) and its holder (a “div” element). Wrong. The classes of the holder should be controlled by a new method, “FormField::addExtraHolderClass()” or something similar. And, before you ask, yes, I am aware that there is a method “FormField::setFieldHolderTemplate().” The problem with this method is that it requires separate templates for something as trivial as exchanging one CSS class for another when over half of the time this is all that changes between the two variants.
Stuart Simon shared this idea
Originally posted at Separate classes for form fields and their holders. – [READONLY] Community Feeback for SilverStripe CMS & Framework
This has always bothered me as well… Would love to see something like this implemented!
As suggested by DorsetDigital, I’m linking a separate feature idea related to this across over here; FormField - add option to add css classes to labels easily
Also, +1 for this thread
Same issue when go through Lesson 11 which I copy the code into ArticlePageController.php with:
public function CommentForm()
{
$form = Form::create(
$this,
__FUNCTION__,
FieldList::create(
TextField::create('Name',''),
EmailField::create('Email',''),
TextareaField::create('Comment','')
),
FieldList::create(
FormAction::create('handleComment','Post Comment')
->setUseButtonTag(true)
->addExtraClass('btn btn-default-color btn-lg')
),
RequiredFields::create('Name','Email','Comment')
)
->addExtraClass('form-style');
foreach($form->Fields() as $field) {
$field->addExtraClass('form-control')
->setAttribute('placeholder', $field->getName().'*');
}
return $form;
}
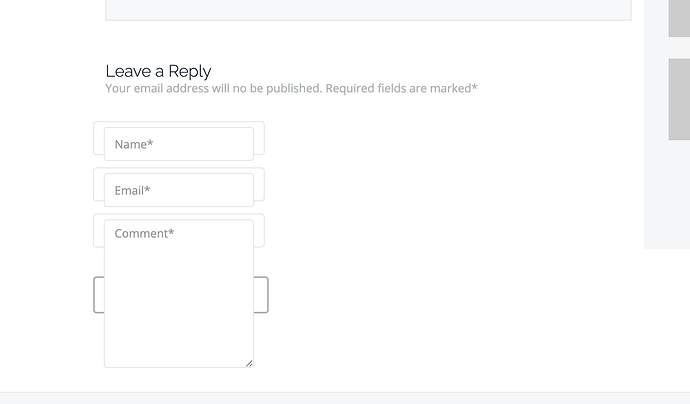
and got the result like:
and I found both holder and field were added with ‘form-control’ class:
<div id="Form_CommentForm_Comment_Holder" class="field textarea form-control form-group--no-label">
<div class="middleColumn">
<textarea name="Comment" class="textarea form-control form-group--no-label" id="Form_CommentForm_Comment" required="required" aria-required="true" placeholder="Comment*" rows="5" cols="20"></textarea>
</div>